本文以halo为例子
1.halo docker更新
docker stop halo # 先停止容器,这一步所有都一样,注意你容器的名字
docker rm -f halo # 删除容器,这一步所有都一样,注意你容器的名字
cp -r ~/.halo ~/.halo.archive #备份数据(非常非常非常重要)这一步所有都一样,注意你挂载出来的路径地址
rm -rf ~/.halo/.leveldb # 这一步是halo特有的
docker pull halohub/halo:1.5.3 # 拉取最新的镜像,一般的话你知道特定的版本号就直接写即可,比如这边的1.5.3,如果不知道版本号,可以直接写latest,即 docker pull halohub/halo:latest
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.5.3 # 重新运行容器 注意和搭建时候唯一不同的就是最后面的版本号不同,如果你是latest 那就把1.5.3改成latest
docker image prune # 删除掉旧的镜像(可选)
qb docker-compose 安装及更新(用来刷pt)
cd ~
mkdir -p /root/data/docker_data/qBittorrent #创建qbitorrent数据文件夹
cd /root/data/docker_data/qBittorrent
mkdir config downloads #创建配置文件目录与下载目录
nano docker-compose.yml #创建并编辑文件
安装 qb 配置的docker-compose 文件
version: "2"
services:
qbittorrent:
image: linuxserver/qbittorrent:4.4.0
container_name: qbittorrent
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai # 你的时区
- UMASK_SET=022
- WEBUI_PORT=8081 # 将此处修改成你欲使用的 WEB 管理平台端口
volumes:
- /root/data/docker_data/qBittorrent/config:/config # 绝对路径请修改为自己的config文件夹
- /root/data/docker_data/qBittorrent/downloads:/downloads # 绝对路径请修改为自己的downloads文件夹
ports:
# 要使用的映射下载端口与内部下载端口,可保持默认,安装完成后在管理页面仍然可以改成其他端口。
- 6881:6881
- 6881:6881/udp
# 此处WEB UI 目标端口与内部端口务必保证相同,见问题1
- 8081:8081
restart: unless-stopped
更新
docker-compose pull # 注意到上方docker-compose.yml里面linuxserver/qbittorrent后面有版本号4.4.0,(如果没有默认就是latest),所以更新需要修改版本号为新的版本号(更新到特定版本),或者直接删去现在的版本号(更新到最新版本)
cp -r qBittorrent qBittorrent.archive # 同样你可以备份一下,也可以直接备份配置文档,因为有些时候,downloads里面文件都是小电影,很大,浪费空间 = =
docker-compose up -d #完成
docker image prune # 删除掉旧的镜像(可选)
docker-compose 与docker 更新的区别:
docker-compose 需要cd到 目录,并且 docker-compose 没有停容器,是直接拉的镜像
2. halo 卸载
docker命令搭建的常用卸载方法
docker ps -a
docker stop 容器名字
cd ~
docker rm -f 容器名字
docker images #查看image
docker rmi 容器名字 #卸载image
rm -rf 映射出来的路径
docker-compose搭建的卸载方法
cd /root/data/docker_data/qBittorrent
docker-compose down
cd ~
rm -rf /root/data/docker_data/qBittorrent # rm -rf 映射出来的路径
3.halo的备份及转移
首先一定记得备份 ------ 很重要
cp -r ~/.halo ~/.halo.archive #备份数据(非常非常非常重要)这一步所有都一样,注意你挂载出来的路径地址
开始转移
tar -czvf .halo.tar.gz .halo.archive #提前cd到目的文件目录
scp -P 22 -r .halo.tar.gz root@192.248.190.156:/root # scp -P 端口 -r /root/backup/backup.tar 你的用户名@你的IP:/root/data/docker_data/
tar -zxvf .halo.tar.gz #提前cd到目的文件目录
mv .halo.archive .halo #把.halo.archive重命名成.halo,提前cd到目的文件目录
在新的服务器进行安装
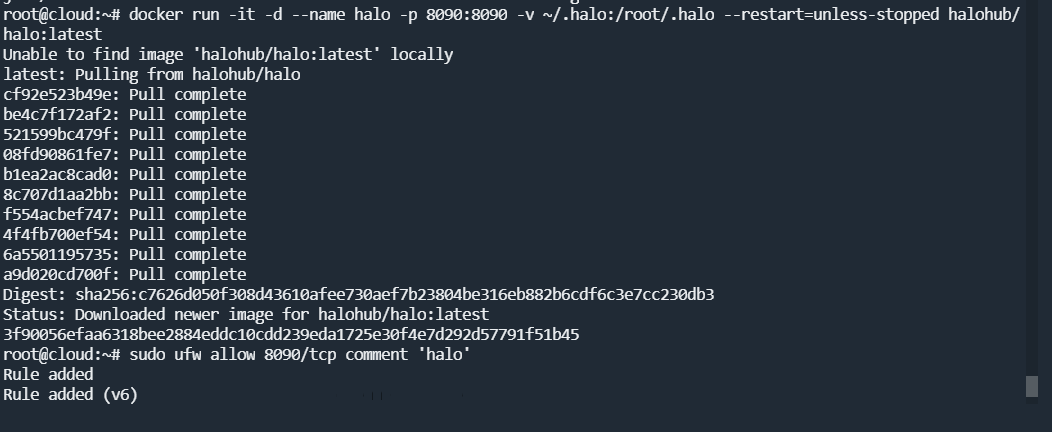
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.5.3 # 重新运行容器 注意和搭建时候唯一不同的就是最后面的版本号不同,如果你是latest 那就把1.5.3改成latest
注意 可以不用 先去
docker pull halohub/halo:1.5.3来拉取最新镜像,上一步docker run -it ....包括了拉镜像这一步
如图:
4.补充下docker及docker-dompose的删除方法(几乎用不到)
卸载docker
sudo apt-get purge docker-ce docker-ce-cli containerd.io docker-compose-plugin
sudo rm -rf /var/lib/docker
sudo rm -rf /var/lib/containerd
卸载docker-compose
cd /usr/local/bin/
rm -rf docker-compose
5.docker容器文件修改
1.映射目录文件出来在修改
2.docker cp
docker ps -a去看docker ID
1.把文件从本地放进容器里面
docker cp /root/emby/index.html 77scr15c1c:/system/dashboard-ui/index.html #把本地文件替换容器内部
这样也可以放:
docker cp /root/playground/test/. emby:/system/dashboard-ui
docker cp /root/emby/***.js 77scr15c1c:/system/dashboard-ui/ #把文件放在dashboard-ui目录下
2.把把文件从容器里面取出来
docker cp dockerID:/system/dashboard-ui/index.html /存放地
copy出来
改好index反向回去 存放地 空格dockerID:/system/dashboard-ui/